The value of optimizing a website for speed is increasing day by day, more so – since Google announced that it would be a major ranking factor in coming days. As search-engines are becoming more and more smart they are giving user experience more priority than just the traditional quality of content and authoritative backlinks for SERP’s.
Optimizing a website for speed is a vital part of web development which every webmaster must follow but is often overlooked by many of us. A fully optimized site could engage users better and can help shoot your conversion rate through the sky. Average loading time for a typical site or blog should not be more than 3 seconds, for every 1 second increase in page load time you lose 11 % of page views and 7 % conversion rate according to a study by Aberdeen Group Research.
You can only imagine how much it can help increase your readership and potentially save you and your readers money on bandwidth. I also conducted a test on one of my new blogs where decreasing the page load time from 6+ seconds to 2.5 seconds caused the organic traffic to increase almost two fold.
So if you have a site which is very slow on load time you could follow this guide which covers many topics from beginner to advance level for optimizing it for speed.
Determining Current Speed Score :-
To optimize our website we first have to analyze what is it’s current speed score and what is causing our site to load slowly, just like a Doctor diagnoses for a disease before prescribing medications.
To analyze our site we will use three tools – Google Page Speed Insights, YSlow and Pingdom and believe me they are one of the best you can get.
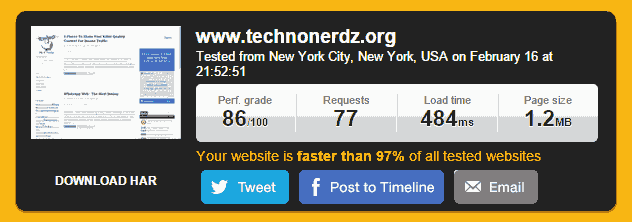
Firstly you should try your hand with Pingdom and get a basic idea of how much time your site is taking to load and what resources are proving to be too heavy. Then try Google Page Speed Insight to get Google’s perspective of your site and then you can use Yslow.
Minimum Acceptable Score : A score between 60 to 65 is not so good for your site and you must optimize it further. 65 to 70 is acceptable for most site’s and a score of around 80 or 80+ is considered good. You should try to target that.
I started with a Pingdom score of 62 and now it is residing on 86 to 88 out 100 so i think it’s pretty much acceptable now. Google Insights also gives you a score on how your site is performing on mobile devices and you must not ignore this score either.
Website Speed Optimization : Basic Level :-
In the basic level i’m going to suggest most widely used ways of speed optimizations which you can use to boost your website.
Choose A Good Web Host :-
Many of us don’t realize the importance of choosing a correct web host according to our needs. Choosing a host which provide cheap services could be a good idea for newly found low traffic sites but they could prove to be a hurdle in your site’s growth when it becomes popular.
If you are serious about your site you should consider investing in a good host probably a V. P. S. (Virtual Private Server). I would advise you against Shared Hosting if you are going to make your site your earning source.
But shared hosting is not that bad as it sounds, it is a valid option for beginners who are starting small to learn their way up. If you consider using shared hosting there are plenty of Web-Hosts which provide better than average services for a small amount of price.
I would suggest Bluehost Web Hosting, they are one of the leaders in the industry providing 100% up time with 24/7 customer support. If you sign-up using the link below you would get a beefy discount of more than 50% on regular hosting and a free domain-name on your purchase.
Getting An Optimized Web-Template Or Theme :-
The next step is to use a nice theme which is not pre-loaded with unnecessary add-ons and javascripts. We often choose a theme which looks nice to us but some of them are amateurishly coded and have lots of bloatware.
Try to get a simple theme and customize your way up if you know how to code a little or you could get any of the below beautiful themes :
- Themify Elegant (Paid)
- Design-Wall Wallpress (Free)
- Design-Wall Minion (Free)
These are very nicely coded themes which are Search Engine Optimized and provide a very nice foundation for your blog.
Optimize Images :-
Un-optimized images could easily slow down your website. You should always optimize your images before putting them live on your website. To compress images for use on web you could use a nice little tool by Yahoo, Smush.it. If you are using wordpress there is a plugin which you can use to automatize the process. The plugin is named WP Smush.it and can be downloaded from here.
To optimize images manually with photoshop software follow this post or you could watch the video below :
You should also define the correct height and width of the image so that the page can continue loading side by side the image. You also should not try to resize them image using html means if you want a image of 300 x 200 then don’t get an image of 600 x 400 and resize it on the fly using html codes.
Use A Caching Plugin :-
Using a caching plugin considerably reduces web page loading time by serving static pages from it’s cache. W3 Total Cache is one of the best wordpress caching plugin.
Benefits of using W3 Total Cache :
- At least 10x improvement in overall site performance (Grade A in YSlow or significant Google Page Speed improvements) when fully configured.
- Improved conversion rates and “site performance” which affect your site’s rank on Google.com.
- “Instant” subsequent page views: browser caching.
- Optimized progressive render: pages start rendering quickly.
- Reduced page load time: increased visitor time on site; visitors view more pages.
- Improved web server performance; sustain high traffic periods.
- Up to 80% bandwidth savings via minify and HTTP compression of HTML, CSS, JavaScript and feeds.
If you were to use wordpress then you should definitely use this do-it-all plugin.
Use Of Fewer Plugins :-
Using loads of plugins and add-ons will unnecessarily bog down your website. You should only use plugins that are most required. For eg: Use of plugins for normal contact forms and likes will only slow down your website. You should use hard-code wherever possible which would in turn reduce the load on your server.
Website Speed Optimizations : Intermediate Level :-
Intermediate level is where you will be doing most of the optimizations manually like optimizing your homepage, disabling non-required services like pingbacks and trackbacks etc.
Optimize Your Landing Page :-
Optimizing your homepage for speed would ensure visitor engagement for a longer time as it is the page which most of your users will be visiting first so the faster it loads the better. You could do many little tweaks to speed it up like :
- Show excerpts instead of full posts.
- Reduce the number of posts on the page, a number between 5 to 7 is good.
- Remove unnecessary sharing widgets from the home page (include them only in posts).
- Remove inactive plugins and widgets that you don’t need from your landing page.
Disable Pingbacks And Trackbacks :-
WordPress by default notifies you whenever any website mentions your site or links back to it through pingbacks. You could turn off this setting by going to Settings -> Discussion -> Uncheck the option “Attempt to notify any blogs linked to from the article” and “Allow link notifications from other blogs (pingbacks and trackbacks) “. If you want to know why you should disable pingbacks and trackbacks read this post.
Follow The Golden Rule For C. S. S. And Javascript :-
The golden rule is to place links to your CSS files as close to the top and link to your javascripts as below as possible. Place the CSS links just after the meta tags in your head section and there is no better place to put javascript links other than the footer.
The reason for it being the page loads in a flow meaning the content is loaded with the styles applied and also it doesn’t have to wait for Javascripts to load before the content. They will be loaded after the whole page has been parsed.
Add Lazyload To Images :-
Okay this step is optional, it would only be viable if you use a lot of images on your site. What lazyload does is it only downloads the images which are above the fold and the rest of them are downloaded as the user scrolls down thereby considerably reducing page load time.
To apply lazyload you could use this wordpress plugin : jQuery Image Lazy Load WP.
Remove Unnecessary PHP Tags :-
On our sites there could be many instances where the backend would be processing unnecessary calls for static information like calling for ‘charset’ info in head section of your site. What you should do is replace the PHP with static HTML like
<meta charset=”UTF-8″> instead of
<meta charset=”<?php bloginfo( ‘charset’ ); ?>”>.
Some more PHP tags which you could remove from your wordpress blog without thinking twice are :
- <?php language_attributes(); ?> found in header.php.
- <?php bloginfo(‘html_type’); ?> found in header.php.
- <?php bloginfo(‘charset’); ?> found in header.php.
- <?php bloginfo(‘name’); ?> found throughout the theme.
- <meta name=”generator” content=”WordPress <?php bloginfo(‘version’); ?>” /> <!– leave this for stats –> found in header.php.
- <?php bloginfo(‘stylesheet_url’); ?> found in header.php.
- <?php bloginfo(‘rss2_url’); ?> founder in header.php, sidebar.php and footer.php.
- <?php bloginfo(‘pingback_url’); ?> found in header.php.
- <?php bloginfo(‘stylesheet_directory’); ?> found throughout the theme.
- <?php bloginfo(‘description’); ?> found throughout the theme.
- <?php bloginfo(‘comments_rss2_url’); ?> found in sidebar.php and footer.php.
- <!– <?php echo get_num_queries(); ?> queries. <?php timer_stop(1); ?> seconds. –>found in footer.php. This HTML comment won’t be overly useful to many of us, so delete away!
These tags are as useless as Red Lights in Grand Theft Auto so delete them without feeling any remorse, believe me they don’t do any good.
Website Speed Optimizations : Advanced Level :-
So now we are going to tinker into our site’s backend code to juice out last possible second which we can save. This section will consist of many tricks which will require a little technical know-how on your part.
Minification Of Code :-
Minification is removing all unnecessary characters and whitespaces from your code (HTML, CSS, Javascript). There are many ways to do this but as this is the advanced level so we are going to this manually.
But to minify your CSS and Javascript files you first need to combine them into one, it’s more than possible that your site is using more than one CSS or Javascript files which increases HTTP requests thereby increasing the load times so by combining them into one you are reducing the requests made and also the size by minifying them.
To Minify The CSS Files, copy the entire contents of your CSS file and copy it to the minifier on CSSMinifier.com and click on minify, you will get some words which will make no sense – don’t worry just copy them and replace it with the contents in your CSS file and it’s done. You will notice that the file is much smaller as compared to before, this will save time in downloading it.
To Minify Javascripts – The process is just about the same as above, you only need to head to Jscompress.com instead of cssminifier.com.
.HTAccess Tweaks :-
A .htaccess (hypertext access) file is a directory-level configuration file supported by several web servers, that allows for decentralized management of web server configuration. They are placed inside the web tree, and are able to override a subset of the server’s global configuration for the directory that they are in, and all sub-directories.[1]
The original purpose of .htaccess—reflected in its name—was to allow per-directory access control by, for example, requiring a password to access the content. More commonly, however, the .htaccess files override many other configuration settings such as content type, character set, CGI handlers, etc – (Wikipedia).
The file .HTaccess can also be used for many performance tweaks to your server which could considerably improve your page speed score but before modifying your .HTAccess file make sure you back it up, if you have already done that then let’s get to it.
Disabling Hotlinking Of Your Images is the first thing you should do to your site if you upload high quality, original images. Hotlinking means that the image is embeded on another site with your site server’s url rather than their own, this increases strain on your server which would surely decrease it’s performance and will also affect your bandwidth.
To prevent this we could easily add just a few lines of code to our .HTAccess file :
Before adding the above code make sure you change the RSS feed address to your own otherwise images would not appear correctly.
Leveraging Browser Caching For Static Resources is another nice little tweak you can perform with .HTAccess. By enabling caching for static resources like CSS, Javascript, Images etc. can make your webpages significantly faster.
You need to add following lines to your HTAccess :
Enabling Gzip Compression is the next thing on this list. Gzip compresses the files before sending it from your server there by reducing it size, upon receiving user’s browser decompresses it. Advantages of using Gzip – smaller files to transfer, low cost on bandwidth, faster page loads.
Add following lines to your .HTAccess for instantly activating Compression on your server :
Once you’ve added this snippet of code to .htaccess, test whether Gzip is working on your website by running Check Gzip Compression.
‘HTTP Keep Alive’ is allows the client’s machine to download multiple files without having to repeatedly ask for permission, thus saving bandwidth.
To enable Keep Alive, simply copy and paste the code below into your .htaccess file.
Hyperfast Social Sharing Buttons :-
We all need some sort of engagement from users of social sites because of which we add social sharing buttons our webpages but in case there is more than one button on a page it increases the page load time as they are served through javascripts. Though it is possible to load Javascripts asynchronously but multiple scripts means multiple HTTP request which equals to more download time required to parse the page.
To go around this problem Stoyan of PHPIED.com wrote nice little code snippet by combining the code of Facebook’s Like button, Google’s +1 and Twitter’s tweet button. Using this code is much lighter on your server and proves to be much faster than conventional social sharing buttons.
You need to add the following lines just before the </body> tag on your website :
Once you’ve added them now we need to implement the markup where we need the buttons to show-up, just add these lines in your site’s HTML code where you want the buttons to appear :
To see these buttons live in action scroll this page to the end, the method is implemented on this blog also.
Use A Content Delivery Network :-
A content delivery network caches your static files and stores them on it’s server’s so when a user requests your webpage it is delivered from the geographically nearest server which helps increases page load speed many fold.
Cloudflare is one such free C. D. N which you can use to speed up your site. To implement Cloudflare you can through this awesome post on Shoutmeloud. Cloudflare with W3 Total Cache is a killer combination, you cannot imagine the results you would get when using these two side by side.
Use C. S. S. Sprites :-
An image sprite is a collection of images put into a single image. A web page with many images can take a long time to load and generates multiple server requests. Using image sprites will reduce the number of server requests and save bandwidth.
To use sprites follow this easy to follow tutorial on W3schools.
Optimize WordPress Database :-
If your are using WordPress as a Content Management System it’s database becomes cluttered over-time which could affect it’s performance. You should develop a habit of optimizing it occasionally.
A free plugin named WP-Optimize could do it for free and without any hassles. You can download it from wordpress repositories from here.
Conclusion :-
So if you have made it this far into the post your site should be faster than 75% to 80% of websites around the internet assuming you followed every tweak from this post.
If you enjoyed reading this article feel free to share it among your social peers. Ciao..